

Mobilna strona internetowa to marketingowe must have! Powinna wejść w życie jak najszybciej u każdego, kto jest aktywny w sieci. Według badań przeprowadzonych przez Digital Care, aż 80% Polaków posiada smartfony, a co trzecia osoba korzysta z nawet dwóch takich urządzeń! Użytkowanie sprzętów mobilnych wzrasta z każdym rokiem. To nie jedyny argument przemawiający za tym, by dopasować wygląd i funkcjonowanie witryny pod telefony czy tablety. W marcu 2021 roku nastąpi aktualizacja jednego z najważniejszych czynników rankingowych w wyszukiwarce Google – Mobile First Index. Do końca tego miesiąca masz czas, żeby zoptymalizować swoje strony pod urządzenia mobilne. Pośpiesz się – czasu zostało naprawdę niewiele.
Z uwagi na to, że znaczna większość internautów korzysta z urządzeń mobilnych przeglądając na nich różne treści, opracowano mobilną stronę internetową. Wszystko po to, by mniejsze ekrany o niewielkich wymiarach mieściły całą treść, która powinna wyświetlać treści tak samo, jak na komputerach stacjonarnych czy laptopach. Co więcej, mobilna strona internetowa powinna cechować się takim samym układem, jak w standardowej wersji desktopowej. Liczy się optymalne dopasowanie minimalistycznej wersji strony pod względem przejrzystości, układu bloków, czcionek i przycisków. Googleboty wezmą pod lupę każdy z możliwych aspektów.
Dlaczego każdy powinien skupić się na dopasowaniu treści na stronie pod urządzenia mobilne? Bo już za chwilę nieprawidłowo wyświetlane treści na urządzeniach przenośnych mogą sprawić, że strona w ogóle nie pojawi się w wyszukiwarce Google.
Od końca marca 2021 roku roboty do indeksowania Google będą brały pod uwagę wyłącznie mobilną wersję witryn, dlatego każda strona internetowa musi takową posiadać.
Warto jednak podkreślić, że zmiana ta dotyczyć będzie wyłącznie nowo powstających witryn, dla których tworzone są nowe adresy URL. Co więcej, Google Search Console poinformuje właścicieli stron o występujących błędach, by wciąż mieli szansę poprawy.
Czas najwyższy odpowiedzieć na pytanie, jak przygotować się na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych? Google już dawno opublikował krótki poradnik na temat tego, jak zrobić mobilną stronę internetową. Oto kilka porad, z którymi warto się zapoznać.

Pierwsza, zasadnicza kwestia, to upewnienie się, że roboty Google mają dostęp do mobilnej wersji strony i zawartej w niej treści. Od marca 2021 tylko mobilna strona jest brana pod uwagę. Dlatego nawet jeśli na pulpicie ekranu komputera stacjonarnego wszystko się zgadza – nie ma to znaczenia. W tym celu:
Meta tagi powinny być takie same w obu wersjach strony – komputerowej i mobilnej. W sytuacji, gdy zastosujesz inne znaczniki meta, roboty Google mogą je źle zinterpretować. Dla przykładu: mając w komputerowej wersji znacznik nofollow, roboty w wersji mobilnej mogą zignorować meta tag i podążać za danym linkiem. A dla noindex zaindeksują stronę.
Szybkość ładowania strony zawsze była ważnym czynnikiem rankingowym, dlatego należy zadbać o najlepsze praktyki ładowania witryny. Postaraj się, by cała treść automatycznie ładowała się w wersji mobilnej. Treści, które stają się później widoczne i są mniej ważne dla odbiorcy, mogą ładować się z opóźnieniem. Według poradnika Google, jeżeli strona internetowa w wersji komputerowej posiada 5 obrazów, a wersja mobilna wyświetla tylko 2, przy czym pozostałe mogą zostać załadowane po naciśnięcia znaku “+” bądź “rozwiń”, to roboty Google przy indeksowaniu nie będą brały pod uwagę niewyświetlonych od razu elementów, przez co mobilna strona internetowa traci na jakości.
Zdarza się, że mobilna strona internetowa zawiera inne adresy URL w treści, niż wersja komputerowa. Chcąc lub nie chcąc, by niektóre z nich były indeksowane, należy sprawdzić w wersji mobilnej, jakie polecenie zostało wydane. Należy zweryfikować to za pomocą pliku robots.txt. Informuje on wyszukiwarki internetowe, co może robot Google zażądać analizując witrynę, a czego nie. Jeżeli na swojej stronie masz nieistotne obrazy, które nie muszą podlegać indeksacji, upewnij się, że w mobilnej wersji polecenie noindex również jest wydane.
Merytoryczność również ma znaczenie. Biorąc pod uwagę fakt, że to mobilna strona internetowa będzie wpływać na wyniki wyszukiwania, należy skrupulatnie sprawdzić zgodność treści. Szczególnie tę istotną dla odbiorcy i dla rankingu Google, zawartą w wersji strony na urządzenia przenośne. Google radzi, by używać tych samych, jasnych i zrozumiałych komunikatów. Uwagę skupić na nagłówkach, aby strona mobilna byłą dobrze zrozumiana i zinterpretowana. Jeżeli w komputerowej wersji użyjesz nagłówku “Sukienka na wesele latem”, a w wersji mobilnej “Sukienka”, to komunikat zarówno dla użytkownika strony, jak i robotów analizujących treść, jest niezrozumiały. To z kolei przełoży się na wzrost współczynnika odrzuceń i spadek miejsca w SERP, a tego każdy woli uniknąć.
Chcąc dopiąć wszystko na ostatni guzik, skontroluj także zdjęcia i filmy, które dołączasz do swojej strony. Upewnij się, że ich wersja mobilna jest zgodna ze sprawdzonymi metodami publikowania grafik. Optymalizacja stron mobilnych pod każdym, nawet najdrobniejszym względem pozwoli Ci uzyskać lepsze wyniki, dlatego warto poświęcić na to więcej czasu.
Do wersji mobilnej staraj się załączać obrazy wysokiej jakości i rozdzielczości. W innym wypadku miniatury grafik będą uznane za niewyraźne dla robotów Google. To z kolei spowoduje nie umieszczenie ich grafice Google.
Zadbanie o to, by atrybuty ALT pojawiły się przy wszelkiego rodzaju grafikach na stronie, jest podstawą. Co więcej, muszą one szczegółowo opisywać zawartą treść, by były zrozumiałe zarówno dla użytkowników strony, jak i robotów Google.
Stosowanie tych samych adresów URL dla grafik na stronie w wersji komputerowej, jak i mobilnej, pozwoli na utrzymanie ruchu z “Grafik Google”. W innym wypadku roboty będą potrzebowały czasu na indeksowanie nowych adresów dla wersji mobilnej. TO sprawi, że grafika przez jakiś czas nie będzie dostępna dla internautów w “Grafika Google”.
Sprawdzaj, jak załączone wideo wyświetla się na stronie mobilnej. Często występują nieoczekiwane przesunięcia układu CLS Google z różnych przyczyn. Powodem może być nawet umieszczenie na górze strony reklamy. Skutkiem będzie przesunięcie filmu w dół i będzie on nie tyle co słabo widoczny dla odbiorcy, ale w ogóle zniknie z pola widzenia.
Jeżeli stosujesz znacznik videoObject structured data do opisywania załączonych na stronie filmów w wersji desktop, upewnij się, że są one uwzględnione również w wersji mobilnej. W innym wypadku podczas indeksowania roboty Google mogą mieć problem ze zdobyciem niektórych informacji.
Mobile First Index to czynnik rankingowy Google, który istnieje od 2016 roku. Jednak to w marcu 2021 roku nastąpi jego aktualizacja i największa zmiana dla każdego, kto posiada swoją stronę internetową. Roboty skanujące zawartość treści na witrynach będą brały teraz wyłącznie pod uwagę strony mobilne i to właśnie one wpływać będą na ranking w Google.
Omawiany czynnik powstał z oczywistych przyczyn, o których wspomniałam już na wstępie. To nieustannie rosnąca liczba użytkowników telefonów i tabletów sprawiła, że należy dostosować strony pod urządzenia mobilne. Poza tym, to również spowolnione ładowanie się strony mobilnej oraz wiele innych defektów podczas przeglądania jej na telefonie wymusiło konieczność poprawy jakości.
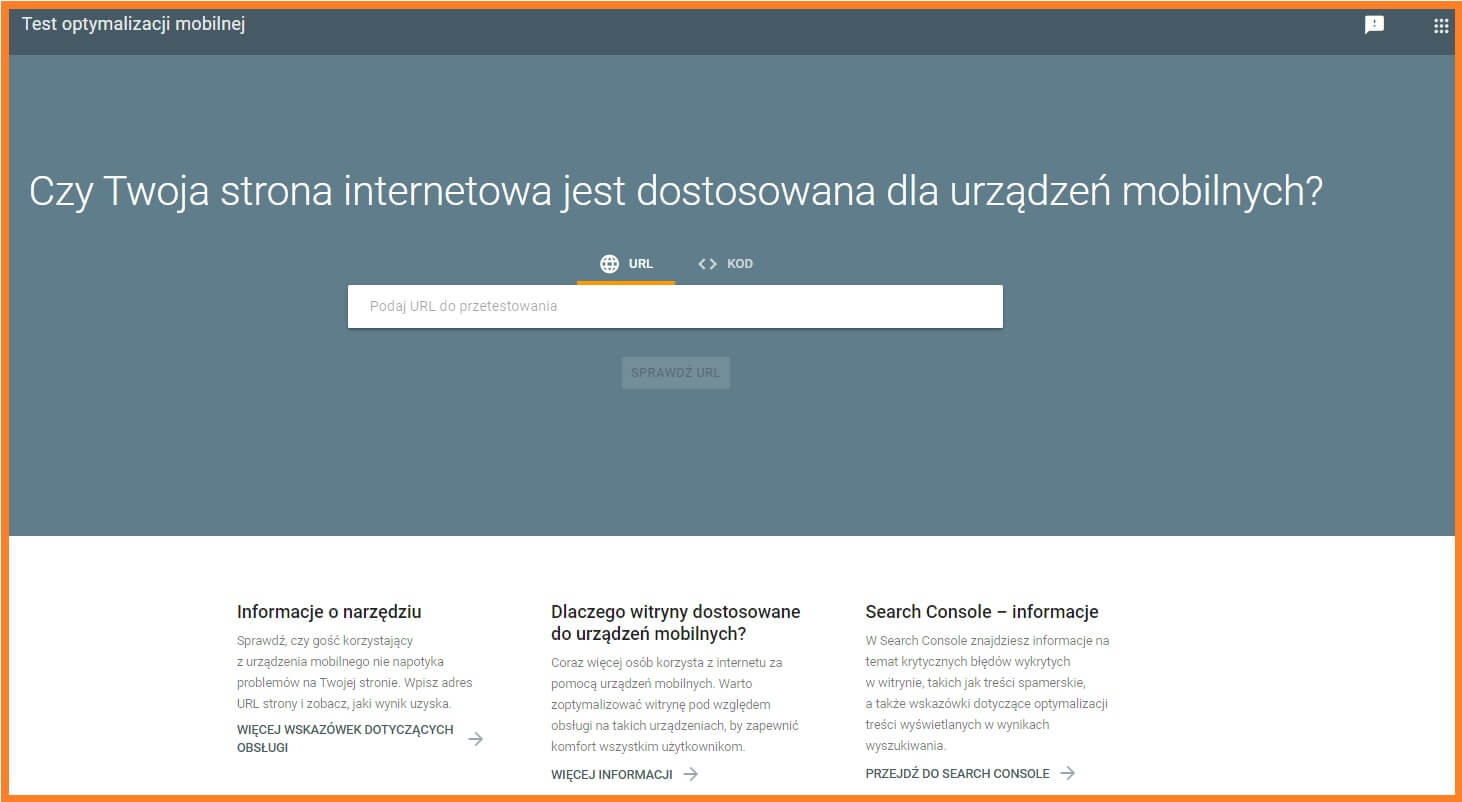
Zastanawiasz się, jak sprawdzić, czy Twoja strona internetowa jest dostosowana do urządzeń mobilnych? Możesz to zrobić w prosty i błyskawiczny sposób. Wystarczy, że wejdziesz w ogólnodostępny test Google Search Console. W wyznaczonym miejscu należy wkleić link prowadzący do witryny, którą chcesz poddać analizie.

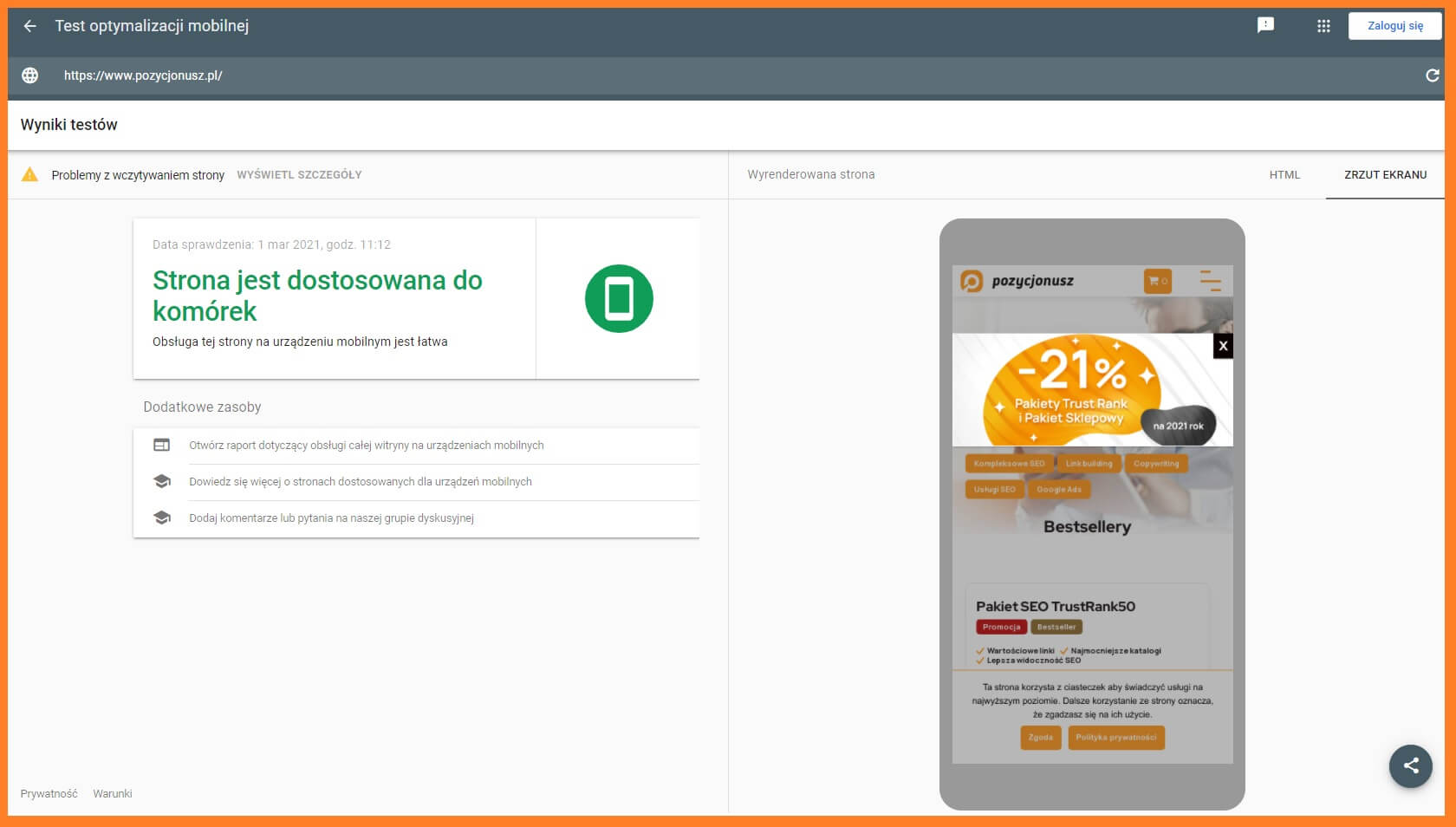
Po chwili wyświetli się ogólny wynik na temat mobilności strony internetowej. Jeżeli pojawią się problemy z ładowaniem niektórych elementów, można wyświetlić szczegóły, które podpowiedzą, gdzie tkwi błąd i co należy zoptymalizować.

Po zalogowaniu na konto Google dostępne są również opcje:
Jakość i sprawność mobilnej strony internetowej możesz sprawdzić także poprzez raport wygenerowany w Google Search Console o Core Web Vitals. Znajdziesz w nim trzy nowe, bardzo ważne wskaźniki mówiące o tym, czy:
Nic nie dzieje się bez przyczyny. Wszystko po to, by zapewnić internautom jak najlepszy odbiór informacji ze strony internetowej. To właśnie doświadczenia użytkowników stawiane są na pierwszym miejscu przez Google, dlatego zarówno Core Web Vitals, ale i mobilna strona internetowa zyskują na znaczeniu.
Jak ma się mobilna strona internetowa do marketingu internetowego? Wspomniałam już, że marketing treści dąży do tego, by poprzez pisanie tekstów pod SEO i optymalizację strony internetowej zajmować jak najwyższe pozycje w wynikach organicznych. Mobilność strony internetowej od marca będzie miała kluczowe znaczenie dla robotów Google i tym samym zajmowanej pozycji w wyszukiwarce internetowej. Oczywiście, nie należy zapominać o innych ważnych aspektach pozycjonowania stron.
Działania, takie jak: link building i inne usługi SEO (np. pozycjonowanie sklepów internetowych oraz stron firmowych) oferuje nasza agencja SEO SEM w przystępnych dla pakietach.

Dzień Dobry, czy coś już wiadomo co z aktualizacją? Czy wyniki stron, które dostawały ostrzeżenia lecą w dół?
Dzień dobry, strony które mamy w GSC są dostosowane do urządzeń mobilnych, z drobnymi błędami, więc ciężko odpowiedzieć nam na to pytanie… Trzeba sprawdzać strony, które w ogóle nie mają mobile. Pozdrawiam 🙂
Proponuje dodać nowy element w artykule. Używając CSSGRID zamiast BOOTSTRAP zwiększa się szybkość ładowania strony 🙂