

LCP Google (ang. Largest Contentful Paint) to ostatni z trzech nowych czynników rankingowych Core Web Vitals, omawiany w naszym cyklu nowości ze świata Google. Tak jak w przypadku CLS i FID Google, LCP Google również służy ocenie miary mającej wpływ na doświadczenia użytkownika ze stroną internetową. LCP określa największe wyrenderowanie treści na stronie. Co to znaczy? Jakie ma znaczenie dla SEO? Jak to liczyć i ulepszać? O tym w dzisiejszym wpisie!
Largest Contentful Paint z angielskiego oznacza największe wyrenderowanie treści. Inaczej, to graficzne przedstawienie zapisu cyfrowego (np. obrazka, filmiku czy bloku treści) na stronie internetowej. LCP Google mierzy czas, jaki potrzebny jest na wyrenderowanie (załadowanie) największego elementu w witrynie, który znajduje się w obszarze widocznym dla użytkownika.
Nowy czynnik rankingowy powstał po to, by właściciele stron internetowych optymalizowali swoje treści umieszczone w witrynie i zapewniali dobre wrażenia użytkownikom. Internauta po wejściu w link chce, aby treść była widoczna od razu, a opóźnione ładowanie zniechęca do korzystania ze strony. Warto więc sprawdzić, jak mierzyć LCP Google oraz do jakiej wartości należy dążyć.

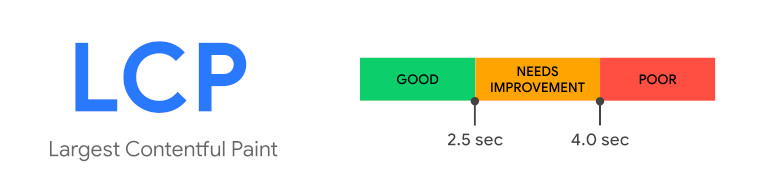
Najlepszy wynik wskaźnika LCP Google to oczywiście ten, dla którego wartość jest jak najmniejsza. Za dobry efekt uznaje się czas renderowania największej treści na stronie maksymalnie do 2,5 sekundy. W granicach 2,5-4,0 sekund wynik określa się jako wymagający poprawy, natomiast powyżej 4,0 sekund jako bardzo zły. Chcąc osiągnąć pozytywny wynik dla zbiorczego wskaźnika LCP Google należy zadbać o to, by największa treść na stronie wyrenderowała się w czasie nie dłuższym, niż 2,5 sekundy dla co najmniej 75% wejść na stronę.
Do tej pory nie istniał żaden miarodajny wskaźnik liczący czas ładowania się największego elementu na stronie. Można wykorzystać First Paint lub First Contentful Paint, jednak te wskaźniki skupiają się wyłącznie na początkowym momencie renderowania i nie uwzględniały wielkości największego elementu na stronie. Nowa miara LCP Google idealnie koreluje z pierwszym wrażeniem użytkownika strony. Daje informacje na temat istotnej z perspektywy odbiorcy kwestii, a do tego jest łatwa w zrozumieniu i co najważniejsze – można ją polepszać.
LCP Google można zmierzyć na dwa sposoby:
Chcesz sprawdzić, który element na Twojej stronie generuje największe wyrenderowanie treści i ile czasu to trwa? Przedstawię w kilku krokach jak to zrobić posługując się przykładem wpisu blogowego na naszej stronie o linkowaniu SEO. Strzałki i linie w kolorze czerwonym pomogą w odszukaniu kluczowych informacji.
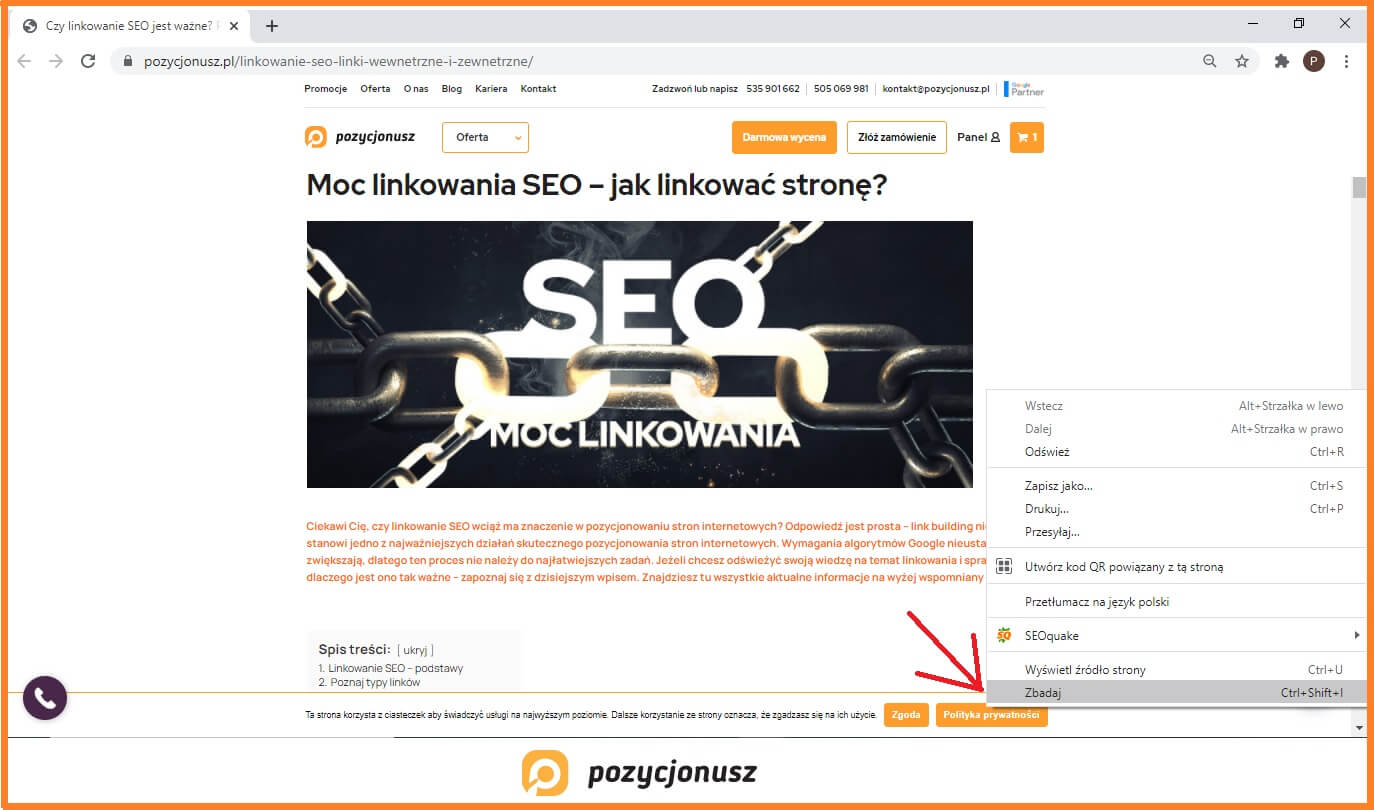
1. Otwórz wybraną stronę internetową w przeglądarce Google Chrome. Kliknij w polu strony prawym przyciskiem myszy i wybierz “ZBADAJ”.

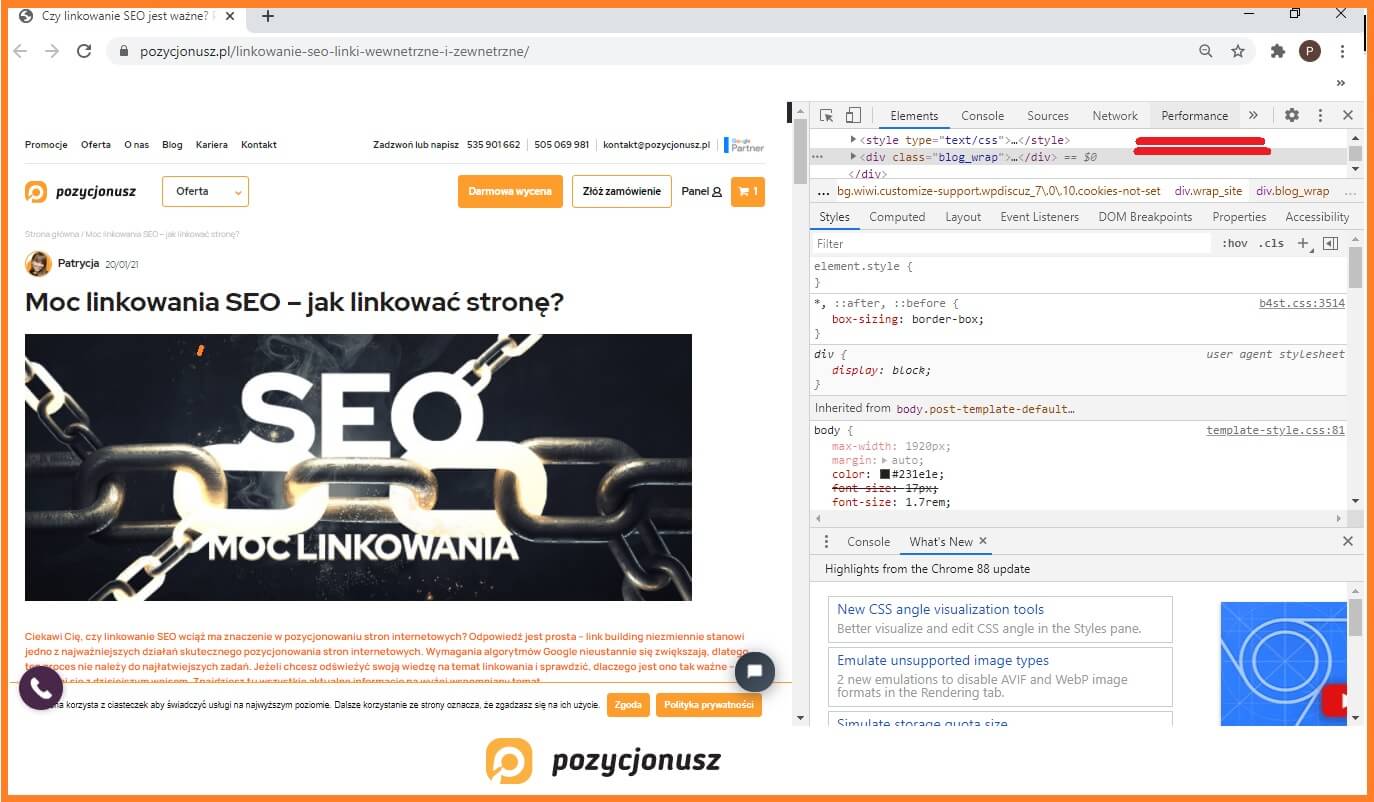
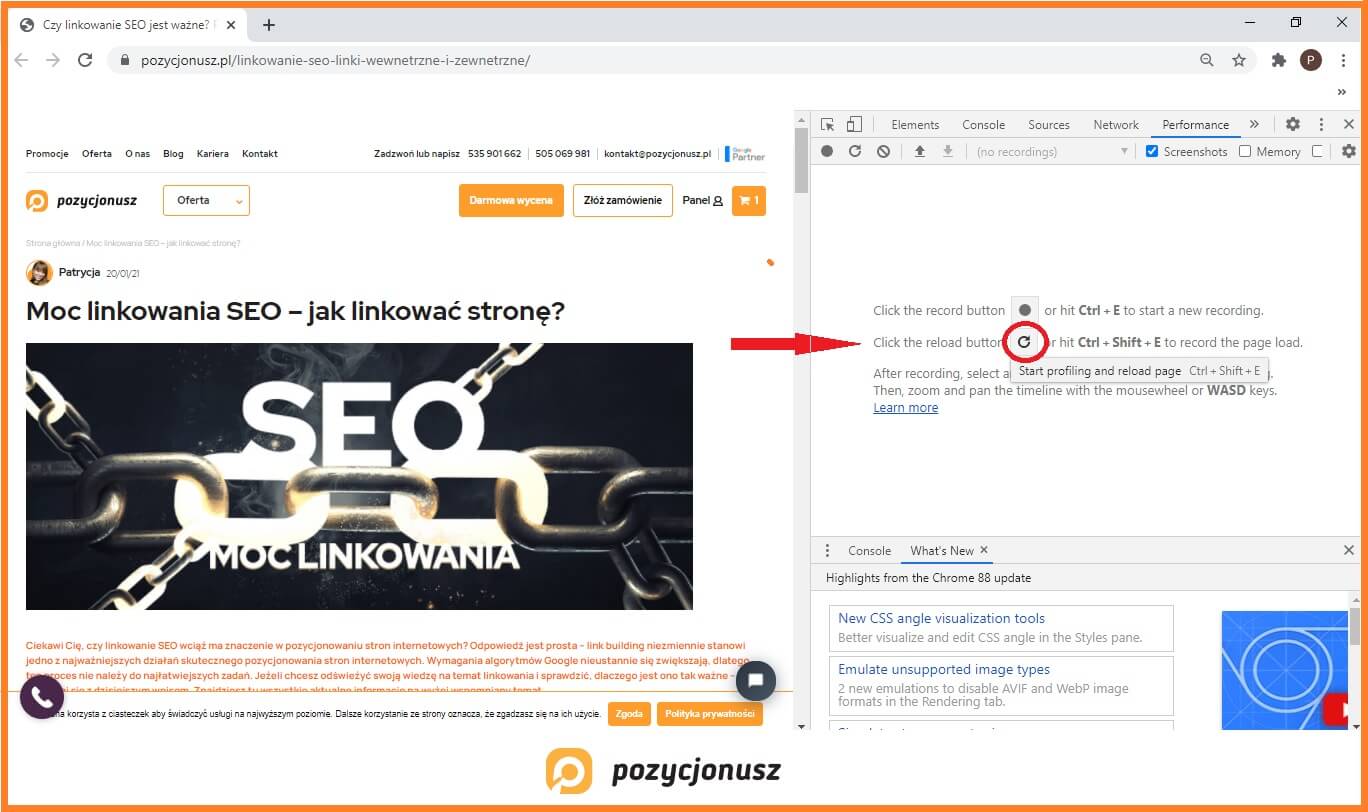
2. Następnie wejdź w zakładkę “PERFORMANCE”, w której dostępne będą miary wydajności strony.

3. Kolejno kliknij przycisk “ODŚWIEŻ” i poczekaj kilka sekund, aż Google Chrome dokona analizy strony.

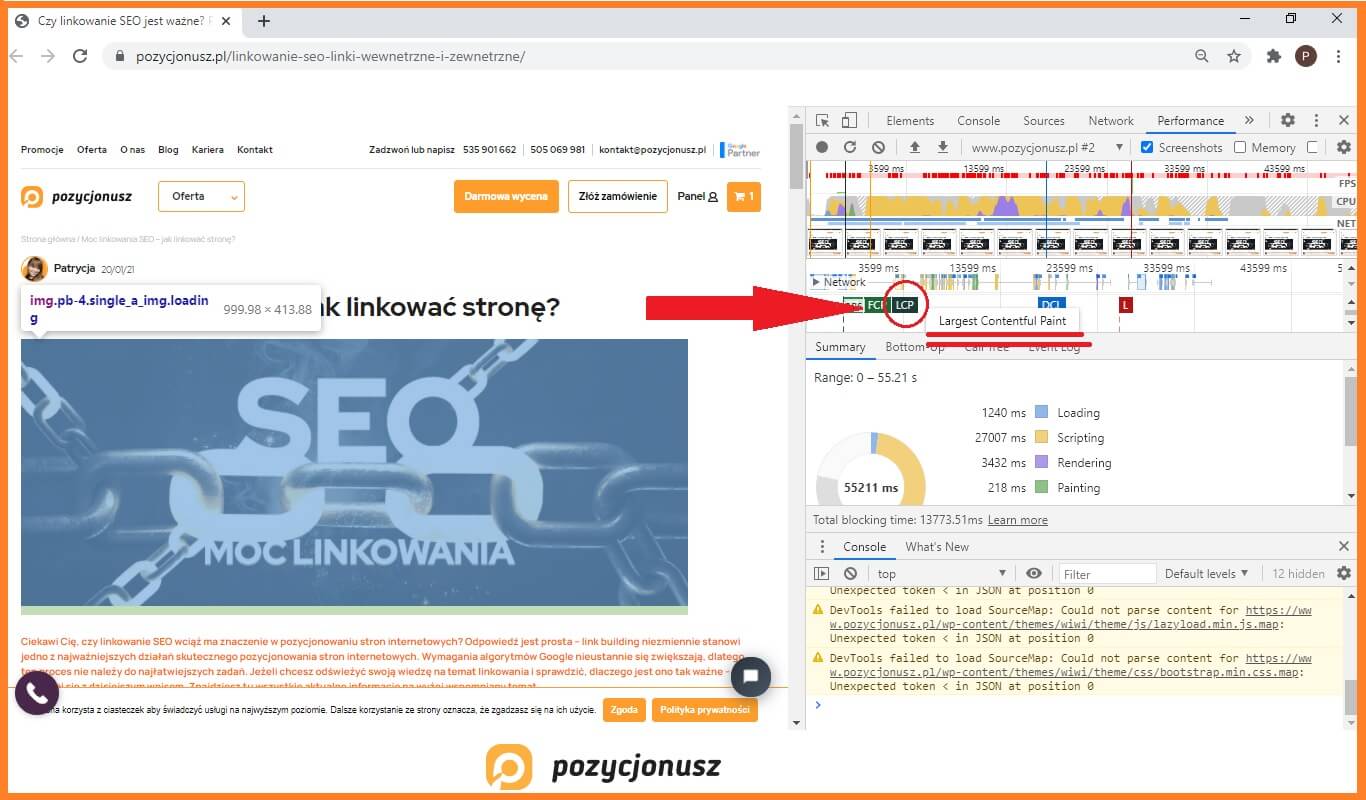
4. Po wyświetleniu danych odszukaj niewielką ikonę z napisem LCP. Po najechaniu kursorem myszy na LCP na niebiesko podświetli się treść, która dla danej strony stanowi największe wyrenderowanie.

Dla naszego przykładu jest to zdjęcie wyróżniające wpis blogowy z napisem “Moc linkowania SEO”. Możesz również kliknąć w ikonę LCP, a dowiesz się, ile dokładnie czasu zajmuje namalowanie największego obrazu na tej stronie.
Przyczyn osiągania słabego wyniku LCP Google może być bardzo wiele. Do najczęściej wymienianych zalicza się:
Można zrobić wiele w kierunku optymalizacji czynnika LCP Google. Niektóre działania będą proste w samodzielnej realizacji i zajmą niewiele czasu. To na przykład:
Jednak większość kluczowych działań wymaga pomocy doświadczonego programisty. Z jego pomocą można wdrożyć kilka następujących kroków:
Optymalizacja strony pod względem merytorycznym, jak i optymalizacja techniczna strony, to jedne z podstawowych zadań SEO. Dzięki nieustannie wprowadzanym usprawnieniom umożliwiamy internautom przyjemny odbiór i dobre wrażenia podczas korzystania ze strony. To właśnie dbałość i profesjonalna obsługa klienta online na każdym etapie sprawia, że chcą oni do nas powracać. Jak wiadomo, dla Google to właśnie użytkownicy Internetu są najważniejsi.
Czas wyrenderowania największej treści na stronie wpływa na doświadczenia potencjalnego klienta ze stroną internetową, pozyskiwanie leadów, ale ma też decydujący wpływ na pozycję SERP Google. Radzimy, aby z głową realizować działania marketingowe i systematycznie wprowadzać zmiany, ulepszać stronę, poszukiwać optymalnych rozwiązań w każdym kącie.
Na przykład, nasza agencja SEO w ostatnim czasie przygotowała nową odsłonę strony, która teraz jest jeszcze bardziej przejrzysta, przystępna w odbiorze, ale też atrakcyjna dla oka. Jeżeli chcesz, pomożemy Ci odnaleźć się w świecie SEO. Sprawdź naszą ofertę, w której znajdziesz wiele interesujących pakietów dla małych i dużych firm – dla każdego!

Czyli na bloggerze (blogspocie), poza wprowadzeniem webp nic się z tym raczej nie zrobi, bo nie ma dostępu do serwera, a część skryptów jest ładowana poza zasięgiem webmastera z poziomu panelu bloggera. Powinni zacząć od optymalizacji własnej platformy blogerskiej.