

JavsScript jest obecnie powszechnie stosowanym na wielu stronach internetowych językiem programowania. Jego użycie ma jednak spore konsekwencje z punktu widzenia optymalizacji stron. Jak korzystać z JavaScript tak, aby nie stwarzał on problemów z pozycjonowaniem?
JavaScript to jeden z najpopularniejszych i najszerzej stosowanych języków programowania. Istnieje bardzo wiele zastosowań, do których można wykorzystać JS. Na jego podstawie można budować całe aplikacje jak gry, odtwarzacze multimedialne czy nawet całe systemy bankowe. Jednak z perspektywy działania stron najczęściej JavaScript wykorzystywany jest do tworzenia interaktywnych elementów. Wszelkiego rodzaje animacje, formularze, galerie, mogą zostać zbudowane w oparciu o ten język. Dzięki JS można również tworzyć bardzo rozbudowane algorytmy, które mogą posłużyć chociażby do badania zachowania użytkowników. Każda obecnie powszechnie stosowana przeglądarka internetowa ma wbudowany tzw. „silnik”, który pozwala na interpretowanie i prawidłowe wykonywanie kodu opartego o JavaScript. Dzięki temu strony internetowe mogą zawierać wiele złożonych funkcji, które bez użycia tego języka nie byłyby możliwe do zaimplementowania. Optymalizacja zastosowania tego języka na stronach jest jednym z fundamentów technicznego SEO.

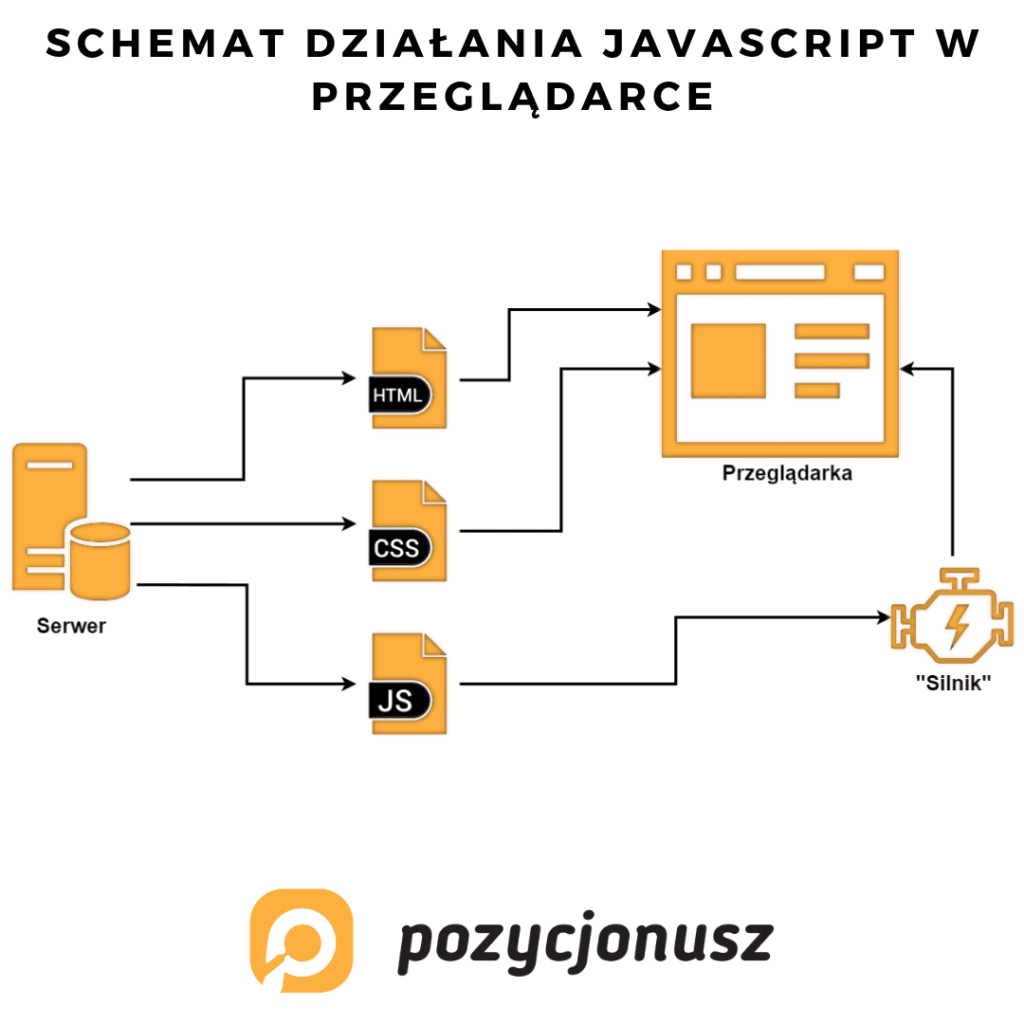
Przeglądarki podczas interpretacji kodu opartego o JavaScript muszą korzystać z tzw. “silnika”.
Najważniejsze w zrozumieniu wszelkich problemów związanych z prawidłowym „odczytywaniem” JavaScript jest fakt, że język ten działa wyłącznie po stronie klienta. W przypadku stron internetowych klientem jest nasza przeglądarki. Googlebot ma za zadanie „symulować” zachowanie się użytkowników i tego jak wyświetla im się strona, jednak do tej pory nie był w stanie uruchomić wszystkich funkcji obecnej wersji JavaScript. ES6, czyli standard JavaScript, który wszedł w życie w 2015 był do tej pory jedynie częściowo „rozumiany” przez Googlebota. W ciągu następnych lat standard ten był kilkukrotnie aktualizowany. Dodawano do niego nowe funkcje i poprawiano te już działające. Jednak ze względu na to, że przez cały ten czas Googlebot bazował na przeglądarce Chrome 41, nie był on w stanie „zrozumieć” nowszych wersji JavaScript. Prowadziło to do błędów w renderowaniu stron. W efekcie mogło to się przełożyć np. na nieprawidłowe odczytanie wszystkich treści, lub tylko ich częściowe zaindeksowanie.
Na początku maja tego roku Google opublikowało na swoim oficjalnym blogu informacje, że od tej pory Googlebot będzie bazował na najnowszej wersji Chrome. W tym momencie jest ona oznaczona jako 74. Każda kolejna aktualizacja tej przeglądarki będzie dostępna zarówno dla użytkowników jak i dla Googlebota. Dzięki temu większość problemów związanych z błędami odczytywania JavaScript powinna zostać sukcesywnie rozwiązywana.
Google umieściło niedawno na jednym ze swoich oficjalnych kanałów na YouTube serię filmów, które omawiają zawiłości związane z wykorzystywaniem JavaScript na stronach pod kątem optymalizacji strony. Poniżej można obejrzeć wszystkie części poradnika. Dzięki niemu można dowiedzieć się o tym jak projektować strony w oparciu o JavaScript w taki sposób, aby nie miało to negatywnych konsekwencji dla pozycjonowania.
Zastosowanie aktualnej wersji Chrome w Googlebocie nie oznacza jeszcze, że wszystkie kłopoty z pozycjonowaniem, za które odpowiedzialne jest użycie JavaScript zostaną rozwiązane. Najczęściej w takich przypadkach do zidentyfikowania wszystkich błędów związanych z poprawnym odczytywaniem zawartości opartej na tym języku programowania niezbędne może się okazać wykonanie audytu seo.
Mimo tego, że zasoby zbudowane w oparciu na JavaScript powinny być od tej pory lepiej renderowane, nie gwarantuje, że wszystkie zasoby trafią do indeksu Google. Należy pamiętać, że czas pracy robotów Googla (czyli tzw. crawl budget) jest bardzo cenny. Dlatego też w stworzonych przez Google wytycznych dla developerów można znaleźć następującą informację:
Googlebot został zaprojektowany z myślą o sprawnym funkcjonowaniu w internecie. Jego priorytetem jest indeksowanie stron bez obniżania komfortu użytkowników witryny. Googlebot i WRS stale analizują i identyfikują zasoby, które nie mają wpływu na istotne treści strony, i mogą ich nie pobierać. Na przykład żądania związane z raportowaniem i błędami, które nie są istotnym elementem zawartości strony, i inne podobne typy żądań nie są używane ani konieczne do wyodrębnienia najważniejszych treści na stronie.
Oznacza to, że jeżeli algorytm Googlebota uzna, że jakiś element nie jest niezbędny do “zrozumienia” zawartości danej strony może go pominąć. W skrajnych przypadkach może to doprowadzić do tego, że strona zostanie wyrenderowana jedynie częściowo.
Kolejnym problemem jaki można zauważyć jest powolna indeksacja. Renderowanie stron zawierających JavaScript może zostać odroczone, aż do momentu, w którym wszystkie niezbędne zasoby nie zostaną pobrane przez Googlebota. Wobec tego strona może zostać zaindeksowana jeszcze przed wyrenderowaniem jej całej zawartości.
Oznacza to, że jeżeli na stronie pojawia się bardzo duża ilość kodu JavaScript proces jej pełnego zaindeksowania może być bardzo długotrwały. Wynika to z dwuetapowej specyfiki pracy Googlebota, która została przedstawiona na wykresie powyżej.
Mimo wielkich możliwości jakie daje zastosowanie na stronach rozwiązań bazujących na JavaScript to wciąż dla pozycjonowania może oznaczać to duże problemy. W ramach konsultingu SEO jesteśmy w stanie pomóc w projektowaniu stron internetowych w taki sposób, aby wykorzystanie JavaScript nie oznaczało negatywnych efektów w pozycjonowaniu. Dzięki temu zoptymalizowana witryna nie tylko może być funkcjonalna i rozbudowana, ale również nie mieć problemów z osiągnięciem wysokich pozycji w organicznych wynikach wyszukiwania.
