

Optymalizacja obrazów na stronie to jeden z najbardziej istotnych elementów związanych z pozycjonowaniem. Odpowiednio dobrane i wykonane pliki graficzne są w stanie przyciągnąć nowych użytkowników i zwiększyć widoczność całej strony w organicznych wynikach wyszukiwania. Wciąż jednak wielu właścicieli firm działających w internecie nie potrafi wykorzystać w pełni potencjału jaki drzemie w dobrze zoptymalizowanych obrazach.
Grafiki są jednym z elementów, które najbardziej przemawiają do wyobraźni użytkownika. Od dawna wiadomo, że kupujemy wzrokiem, dlatego też grafiki umieszczane na stronie to jeden z najważniejszych elementów wpływających na User Experience. Witryny, które zawierają dużo estetycznych obrazów są o wiele chętniej odwiedzane przez potencjalnych klientów, a ich dobór ma bezpośredni wpływ na konwersję. Już samo stosowanie grafik może również wspomagać proces pozycjonowania. Od czasu kiedy Google uruchomiło w 2001 roku wyszukiwanie obrazów znacznie wzrosła szansa na pozyskanie użytkowników poprzez zamieszczenie odpowiednich zdjęć na swojej stronie.
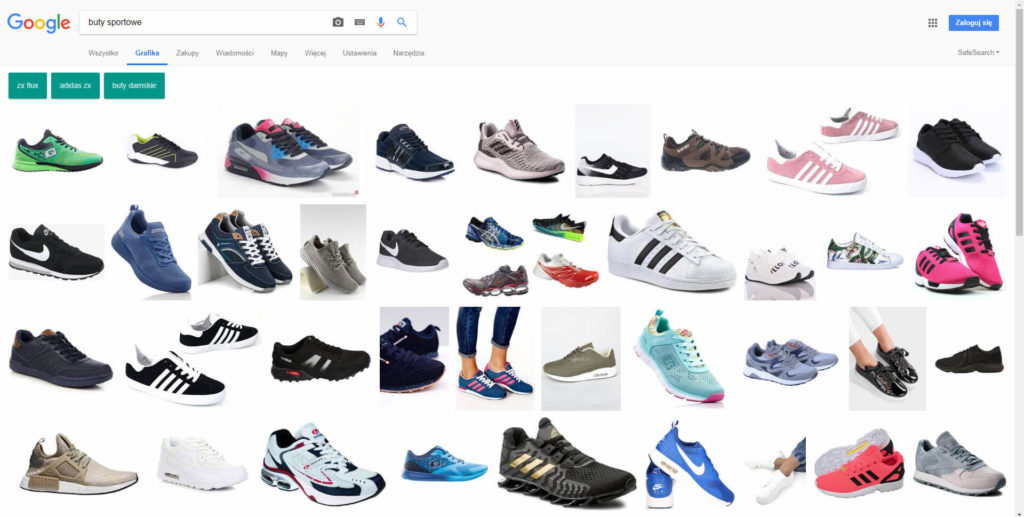
Wyobraźmy sobie następujący scenariusz. Użytkownik szuka nowych butów. Wpisuje w wyszukiwarkę nazwę jednej z marek obuwniczych, a następnie przegląda zdjęcia różnych modeli w Google Grafika. Wśród wielu różnych fasonów znajduje w końcu taki, który go interesuje. Klikając w grafikę trafia do sklepu internetowego, w którym może kupić swoje nowe buty. W podobny sposób zachowuje się coraz więcej internautów. Ścieżka konwersji coraz częściej prowadzi przez Google Grafika, dlatego też tak ważne jest dopracowanie grafik w taki sposób, aby były jak najbardziej przyjazne dla SEO.

Przykład wyszukiwania butów sportowych w Google Grafika dobrze uświadamia jak wielki potencjał tkwi w pozycjonowaniu obrazów.
Ponadto odpowiednio zoptymalizowane obrazy mogą również podnieść ranking całej strony. Dzięki algorytmom opartym o uczenie maszynowe Google radzi sobie również coraz lepiej z rozpoznawaniem tego co znajduje się na obrazach. Dlatego też odpowiedni dobór grafik staje się coraz bardziej istotnym elementem optymalizacji strony. Dzięki prawidłowo wyselekcjonowanym obrazom można znacznie ułatwić zrozumienie kontekstu strony przez roboty Google. Teksty SEO wzbogacone przez zdjęcia czy infografiki są również o wiele chętniej czytane przez użytkowników.
Podobnie jak w przypadku pozycjonowania całych stron, również i na optymalizację obrazów wpływ ma bardzo wiele elementów. Każdy z nich przyczynia się do tego, że roboty indeksujące łatwiej i lepiej analizują informacje związane z grafikami, dzięki czemu łatwiej jest w ten sposób wzmocnić skuteczność działań pozycjonerskich przeprowadzanych w ramach naszej domeny.
Oczywiście to tylko wierzchołek góry lodowej i istnieje znacznie więcej zasad, którymi należy się kierować podczas optymalizacji obrazów. Wśród nich można by wymienić chociażby przygotowanie odpowiedniej mapy strony zawierającej wszystkie grafiki dostępne na stronie. Wszystko zależy przede wszystkim od tego na co pozwala struktura oraz jakie są techniczne możliwości dokonywania zmian na danej stronie. W niektórych przypadkach kompleksowe przygotowanie plików graficznych do pozycjonowania może wymagać bardzo dużej ingerencji w kod źródłowy strony lub ustawienia CMS. Niekiedy bywa również tak, że wykonanie wszystkich koniecznych zmian bywa niemożliwe. Dlatego też należy skupiać się przede wszystkim na elementach optymalizacji obrazów, które mają największe znaczenie dla optymalizacji pozycjonowania, a jednocześnie są też najczęściej najłatwiejsze do wdrożenia.
Kolejnym elementem jest stosowanie prawidłowych nazw plików. Należy przy tym pamiętać o stosowaniu jak najbardziej opisowych nazw grafik. Jeżeli zdjęcie, które chcemy opublikować na naszej stronie przedstawia psa, który aportuje to znacznie lepiej będzie nazwać ten plik “pies-lapie-pilke.jpg” zamiast “DSC1337.jpg”. Dzięki temu zabiegowi roboty indeksujące będą miały znacznie mniej pracy przy określaniu tego co znajduje się na grafice. Nazwa pliku ma również najczęściej wpływ na to jak będzie wyglądał adres URL, który do niego prowadzi. Dlatego też nie powinno się również stosować w nazwach znaków specjalnych oraz liter spoza alfabetu łacińskiego. W przeciwnym wypadku może to prowadzić do problemów z dostępem do pliku, który zawiera polskie znaki diakrytyczne.
Następnym kluczowym składnikiem optymalizacji obrazów jest uzupełnieniem informacji zawartych w nazwie pliku poprzez atrybuty alt. Są one krótkim tekstem, który może opisywać zawartość grafiki i jest wyświetlany na stronie w przypadku, jeżeli z jakichś powodów obraz nie może zostać poprawnie wygenerowany przez przeglądarkę. Atrybuty alt mają równie istotne znaczenie dla pozycjonowania co nazwy plików, dlatego też we wszystkich grafikach na stronie powinny zostać dodane alternatywne opisy. Znaczniki alt, tak samo jak i nazwa pliku również powinny zawierać słowa kluczowe odnoszące się do zawartości obrazu oraz podstrony, na której on się znajduje. Dzięki odpowiedniej kombinacji opisów alternatywnych oraz nazw plików możemy zamieścić wiele synonimicznych fraz kluczowych, które dadzą szansę na zaistnienie organicznych wynikach wyszukiwania. W kodzie strony najczęściej znaczniki alt można spotkać w poniższej formie:
<img src="adres url obrazka" alt="przykładowy opis alternatywny">
Jednym z podstawowych parametrów dotyczących optymalizacji obrazów na stronie jest ich rozmiar w kilobajtach. Im więcej waży plik tym dłużej będzie on pobierany. Ma to bezpośrednie przełożenie na czas ładowania, który jest jednym z najbardziej istotnych czynników wpływających na pozycjonowanie, a w lipcu tego roku za sprawą Speed Update stanie się jeszcze bardziej priorytetowy. Dlatego też zawsze należy przykładać sporo uwagi do tego, żeby obrazy umieszczane na stronach były możliwie jak najmniejsze.
Google w swoich wytycznych określa maksymalną wielkość plików graficznych wyświetlanych na stronach jako 200 kilobajtów. Przy optymalizacji obrazów zawsze warto jest skorzystać z kompresji, która pozwoli zmniejszyć rozmiar pliku. Istnieje bardzo wiele narzędzi, które pozwalają na redukcję wagi zdjęć i grafik w ten sposób. Jedną z najprostszych metod jest użycie do tego jednego z popularnych programów do edycji obrazów. Większość z nich pozwala na kompresję pliku na etapie zapisywania projektu. W internecie można znaleźć również wiele stron, które pozwalają na kompresję zdjęć online. Najczęściej nie da się na pierwszy rzut oka odróżnić czy obraz został umieszczony w oryginalnym rozmiarze, czy też został skompresowany. Można się o tym przekonać choćby na poniższym przykładzie.
Również bardzo powszechnym błędem jest umieszczanie grafik w ich pełnej rozdzielczości nawet w miniaturach. Skutkuje to znacznie dłuższym czasem ładowania się strony, ponieważ pobierany jest obraz w znacznie większym rozmiarze. Trzeba zawsze pamiętać o tym, żeby dostosować rozdzielczość pliku do tego jak ma być on wyświetlany na stronie.
Na stronach Google dostępny jest również bardzo szczegółowy poradnik dla developerów dotyczący optymalizacji obrazów, w którym można znaleźć wiele przydatnych informacji na ten temat. Można się z niego dowiedzieć między innymi w jakich sytuacjach wybrać grafikę wektorową, a w których lepiej sprawdzą się pliki rastrowe.
Wszystkie błędy związane z poprawną optymalizacją obrazów można zweryfikować w trakcie profesjonalnego audytu SEO. W ten sposób można dowiedzieć się jakie elementy związane z prawidłowym przygotowywaniem i umieszczaniem plików graficznych na stronie należy poprawić, aby zdjęcia mogły pozytywnie wpływać na widoczność w organicznych wynikach wyszukiwania.
